最近看了「写给大家的设计书」,收获颇多,作者用了最简洁的语言表达出设计之美的真谛,并且技巧入门简单、易用,对于非专业设计的我来说是一个非常有意思的学习过程,本文大部分内容来自这本书和自己的总结。
Q:我为什么要学设计,有啥用?
很多行业都有专业的设计学科,如建筑设计、美术设计等。那非设计专业的人为什么要学点设计呢?首先是对设计的理解,我觉得设计就是:建立与外界连接的桥梁。连接第一个层次就是沟通顺畅或者别人可以理解你,第二个层次是让人爽心悦目和产生共鸣。
如果这样来理解设计,那我们无时无刻不在设计或者参与设计,如何设计公司网站的首页、如何设计博客、如何设计简历、如何设计你的名片,如何写邮件、写文章等等,这些都需要设计,因为我们需要通过它们来与外界沟通。
网页设计中,怎么样做到让访问者既能够很直观的了解网站的主题和用途,并且愿意停留呢?Google的首页是一个很好的例子,整个网页通过对比突出一个搜索框,你完全不需要思考就知道该怎么用了,不让用户思考是它设计的成功之处。苹果的产品不管在易用性和美观上都是好的设计,还有写邮件或者文章,怎么样让读者很快明白你所表达的意思也是需要设计的。
如何做好设计?
作者将设计原理浓缩为4个词:「亲密性、对齐、重复和对比」。你需要做的就是学习这4个原则并且运行它们就可以了,结果会让你大吃一惊。
1、亲密性
彼此相关的项组织在一起,形成一个视觉单元。亲密性的思想并不是说所有的一切都要更靠近,其真正的含义是:如果某些元素在理解上存在关联,或者互相之间存在某种关系,那么这些元素在视觉上也应该有关联。除此以外,其它孤立的元素或者元素组则不应存在亲密性。位置是否靠近可以提现出元素是否存在关系。
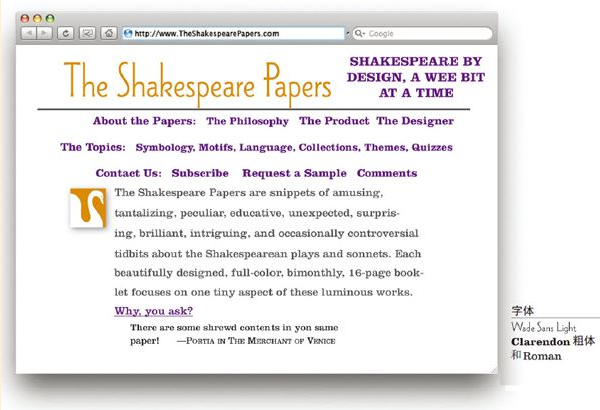
这是一个网页,信息杂乱无章。

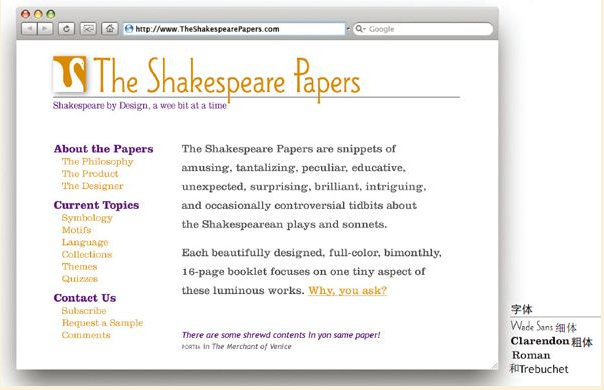
利用亲密性原则分组之后,是不是效果完全不同。

2、对齐
「任何元素不能在页面上随意安放,每一项都应与页面上的某个内容存在某种视觉联系。」
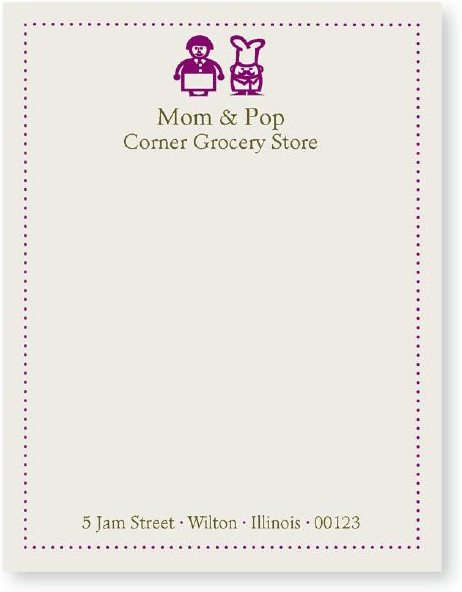
页面没有对齐效果

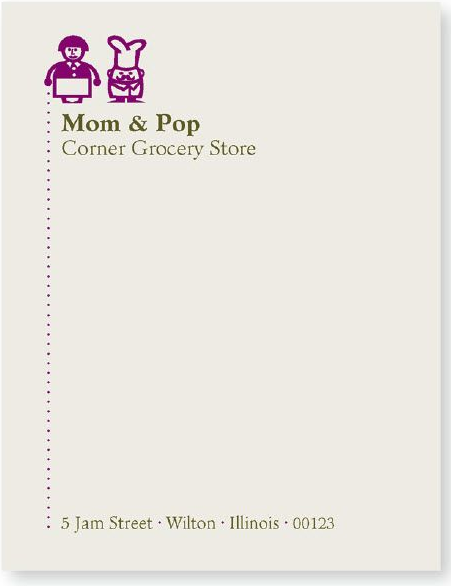
左对齐后

有时候页面可以采用不同的对齐方式,但是还要让元素联系起来,就像下面这张图片,如果没有那一条横线,效果就会差很多。

3、重复
设计的某些方面需要在整个作品中重复。重复的元素可以是一种粗字体、一条粗线,某个项目符号、颜色、设计要素,某种格式、空间关系等。重复可以把设计中单独的部分统一起来,让设计作品具有连续性是一个整体。

注意不要把重复用的太滥,而应当尽量采用“多样性实现统一”。也就是说,如果一个重复元素很明确(如一个圆),那么可以采用多种不同方式重复这个圆,而不是简单的重复同一个圆。
4、对比
对比是增加视觉效果的最佳途径之一,很容易吸引读者。对比的一个重要原则是:要实现有效的对比,对比就必须强烈,千万别畏畏缩缩。如果两个项不完全相同,就让它们截然不同。不应该使用12点的字体与14点的字体进行对比,也不要用0.5点的线和1点的线进行对比,深棕色和黑色对比也不合适,所以掌握了这个原则才能用好对比。
将上面的网页图加上对比效果后。

Q:你会了吗?
- 亲密性:如果相关就让它们更亲密吧。
- 对齐:对齐可以让页面保持统一。
- 重复:重复能够保证一致性,重复的元素可以是项目符号、字体、线条、颜色等等。
- 对比:对比能够产生更强的视觉效果,对比方式可以是粗细、字体、颜色、空间等等。注意想形成对比,就加大力度。